These days, we can use Storyline 360 to add closed captions to online interactions.
With this terrific accessibility feature, you can:
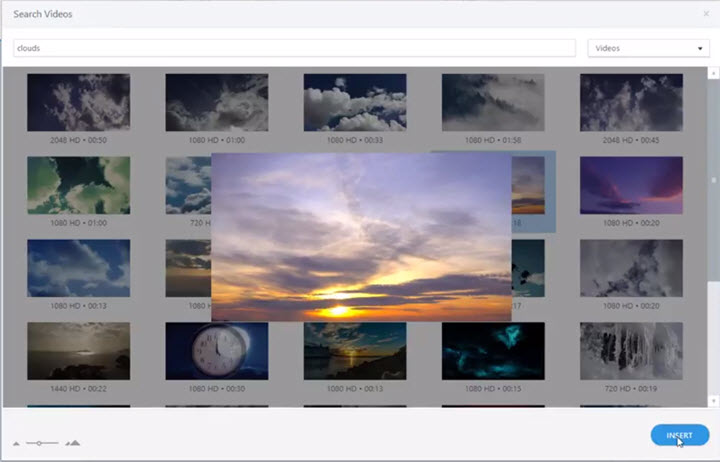
- create your own captions for any video or audio file inserted into Storyline
- edit closed caption files created in another application, in Storyline
Here’s a video to walk you through it:
As accessibility concerns get more widely recognised, this nifty feature is sure to be appreciated. The team at Storyline Developer say that accessibility is moving up the priority list for many organisations—both for commercial projects and internal training programs.
Thankfully, the folks at Articulate have made their closed captions solution super easy!
Back in the dark ages, developers needed third-party software to make closed captions work. That was okay, but Storyline now does it all. That handily simplifies the e-learning development process, and the list of apps needed by developers.
Want more?
Storyline Training can bring your team up to speed with all things Storyline. Contact us today!

















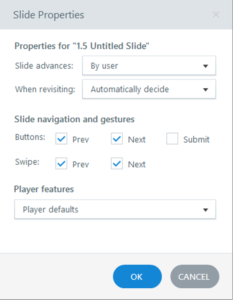
 1. Slide properties are more detailed
1. Slide properties are more detailed




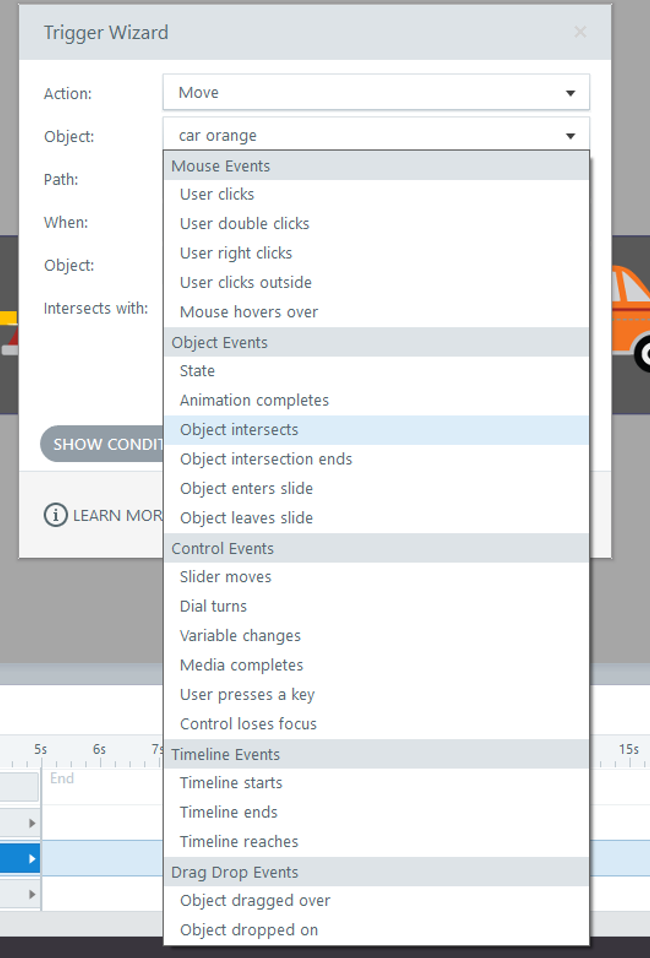
 Simple as they seem, these four object events multiply possibilities. Storyline 360 animation promises to be neater and more versatile.
Simple as they seem, these four object events multiply possibilities. Storyline 360 animation promises to be neater and more versatile.

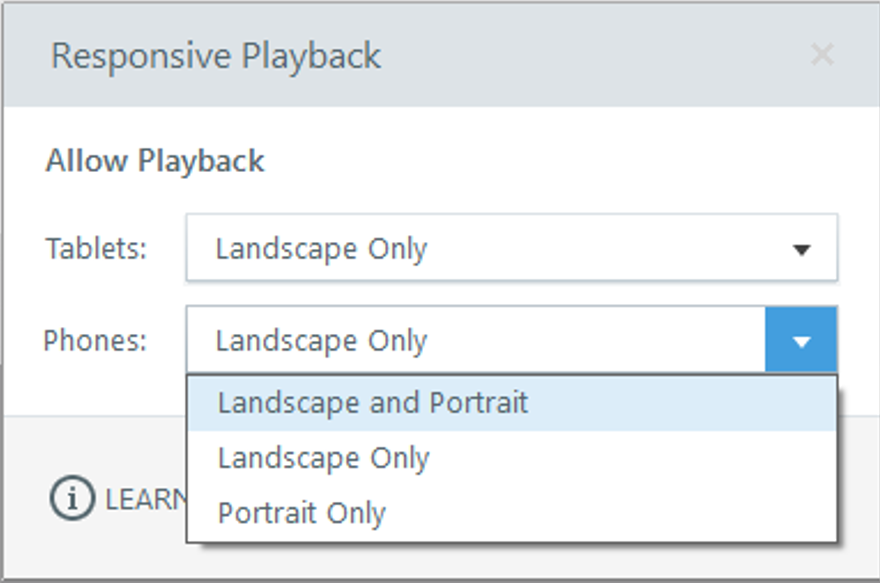
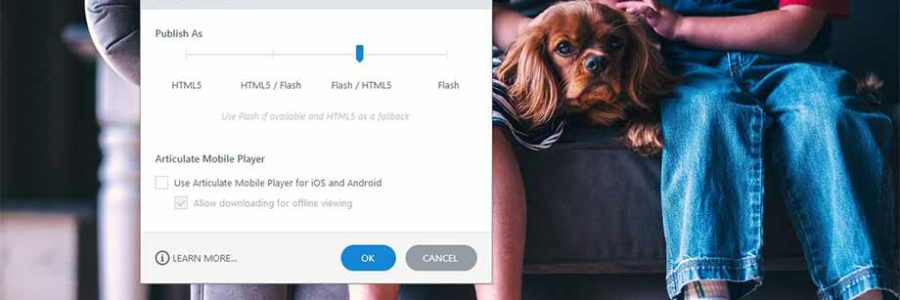
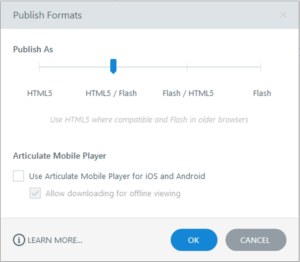
 Many professionals have been vocal in their call for HTML5-only output. On the flip-side, some folks exclusively need a Flash version due to infrastructure constraints. Storyline 360 has the solution for both camps, and more.
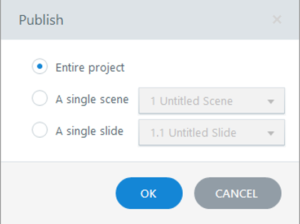
Many professionals have been vocal in their call for HTML5-only output. On the flip-side, some folks exclusively need a Flash version due to infrastructure constraints. Storyline 360 has the solution for both camps, and more. Sometimes you need to test a single slide or scene in your project. Often, the Preview function does the job fine. Sometimes, however, you need to make sure everything works in a live environment. For this, you need to publish it and load it to the web or your LMS.
Sometimes you need to test a single slide or scene in your project. Often, the Preview function does the job fine. Sometimes, however, you need to make sure everything works in a live environment. For this, you need to publish it and load it to the web or your LMS.