Recently, we posted about our once-off offering: a special Storyline Training session, set for Melbourne in early 2019.
The special thing about it? It’s Australia’s top professional development course for corporate teams to learn Articulate’s Storyline e-learning package, and it’s available to the public for the first time. That means it is totally open for you to enrol.
Understandably, folks have a few questions about this exciting event.
If you’re one of the wonderers, get in touch any time. And, take a gander at this post, which answers some event-specific FAQ that have you yearning.
10. Which course is running?
We’re running our Power Launch course. It’s a 2-day intensive course suitable for novices and beginners with little experience.
09. What are the exact dates?
This first course will run on March 21st and 22nd, 2019.
That will be an awesome autumn Thursday and Friday.
08. How long will it go?
We’ll start at 9am and finish by 5pm.
Both days!
07. How much?
The entire 2-day Power Launch course will be $1,155 per learner.
That includes GST, so you’ll only get good surprises.
06. What do I get?
As well as immersion in the full version of the most popular Storyline Training course, participants get a collection of electronic learning resources, a printed 250+ page Storyline reference manual and lunch on both days. And after-training support.
05. What should I bring?
You need a laptop running Storyline 360. It’s easy to install and get it working, so check it’s ready in advance.
If you don’t yet have Storyline, the free trial version will do just fine. Download it for free as part of the Articulate 360 Trial package on the official Articulate website. If you plan to use the trial version for Melbourne’s March Power Launch, only activate it after 22 January. That way, the 60-day trial period will cover all our fun.
Microsoft PowerPoint can also be handy, but it’s not essential.
That’s about all you need. We provide most everything else.
Of course, we always encourage BYO oodles of enthusiasm. We happily share ours. It’s good to have your own flavour there too.
04. My version of Storyline is older, can I still do the course?
Yes!
You can do the course with any version of Storyline, and learn all you need to know about how to handle it.
The most recent versions of the software include a few new features that weren’t in the older versions. Your trainer can point these out along the way, and explain how you may make use of them if and when you decide to update.
If you like, it’s easy to try the free trial version of Storyline 360. It’s fully functional for 60 days, so will be suitable for the session so long as you activate it after 22 January 2019. You can download the trial version for free from the Articulate website.
03. How big will the class be?
Up to 12 learners.
First in best dressed. Early bird gets the worm. Or, more precisely, the first twelve people to enrol will be the ones who get the training.
Our Storyline Training sessions are limited to a dozen participants. Experience shows it’s a good number for group dynamics while allowing us to meet individual needs and you to make the best of your trainer’s expertise.
02. I’m not in Melbourne: Where is my Storyline Training session?
If you want to enrol as an individual in a Storyline Training open course, you can enrol in the Melbourne Power Launch, or register an expression of interest to have a similar session at a location near you.
It was popular demand that prompted us to run this one in Melbourne. If you let us know that it’s wanted elsewhere, we’ll take that into consideration when we plan our next special event.
01. I’m ready, how do I enrol?
Go ahead and book your place!
To secure your seat in the session, full payment is required.
I have more questions, who can I ask?
Send us a message online, or speak with Veronica on 0416 374 563.










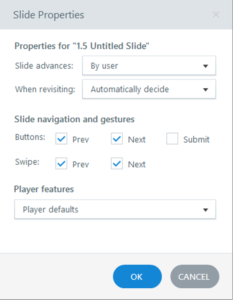
 1. Slide properties are more detailed
1. Slide properties are more detailed




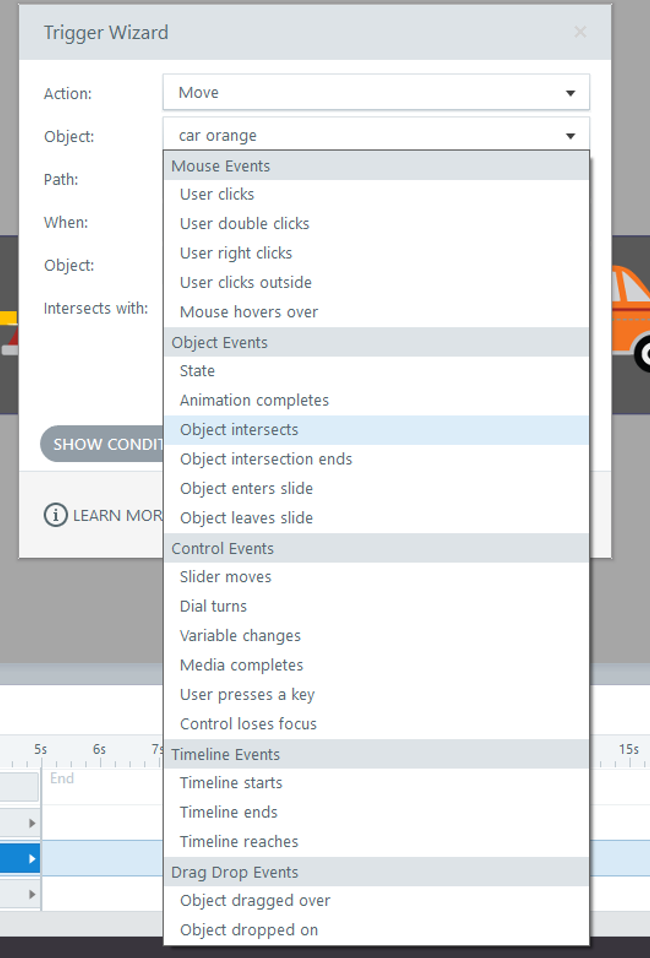
 Simple as they seem, these four object events multiply possibilities. Storyline 360 animation promises to be neater and more versatile.
Simple as they seem, these four object events multiply possibilities. Storyline 360 animation promises to be neater and more versatile.

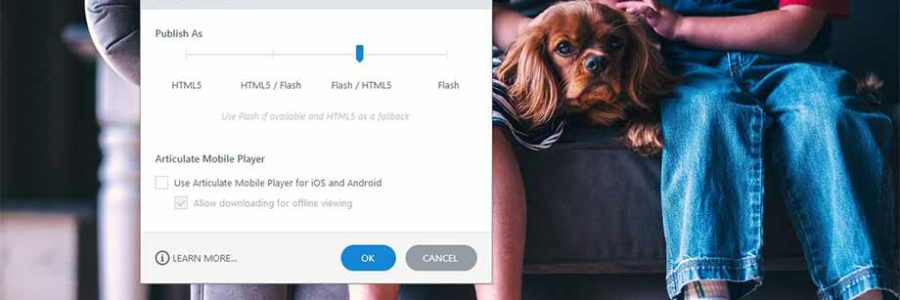
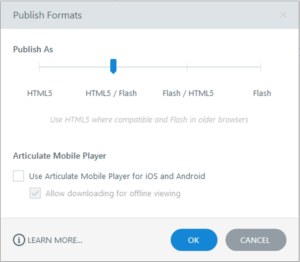
 Many professionals have been vocal in their call for HTML5-only output. On the flip-side, some folks exclusively need a Flash version due to infrastructure constraints. Storyline 360 has the solution for both camps, and more.
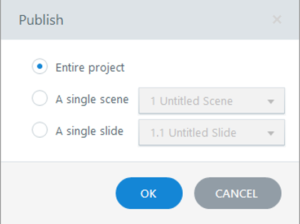
Many professionals have been vocal in their call for HTML5-only output. On the flip-side, some folks exclusively need a Flash version due to infrastructure constraints. Storyline 360 has the solution for both camps, and more. Sometimes you need to test a single slide or scene in your project. Often, the Preview function does the job fine. Sometimes, however, you need to make sure everything works in a live environment. For this, you need to publish it and load it to the web or your LMS.
Sometimes you need to test a single slide or scene in your project. Often, the Preview function does the job fine. Sometimes, however, you need to make sure everything works in a live environment. For this, you need to publish it and load it to the web or your LMS.