Articulate has always given developers access to some basic items that speed-up e-learning development. Pros certainly don’t rely on default selections for every project. Still, there’s no denying that pre-set interactive objects, assets and templates do make life easier.
Storyline 360 adds some great new items into the mix. With interactive objects and some all new characters to choose from, your e-learning projects could be looking better very soon.
For those eager to know what’s under 360’s hood, David from Storyline Developer highlights 3 new insert features.
1. Dials
Storyline 2 introduced sliders. Storyline 360 now adds Dials.

Just like the slider, it works with an automatically-created variable. Adjust the variable to generate effects and make the dial interactive.
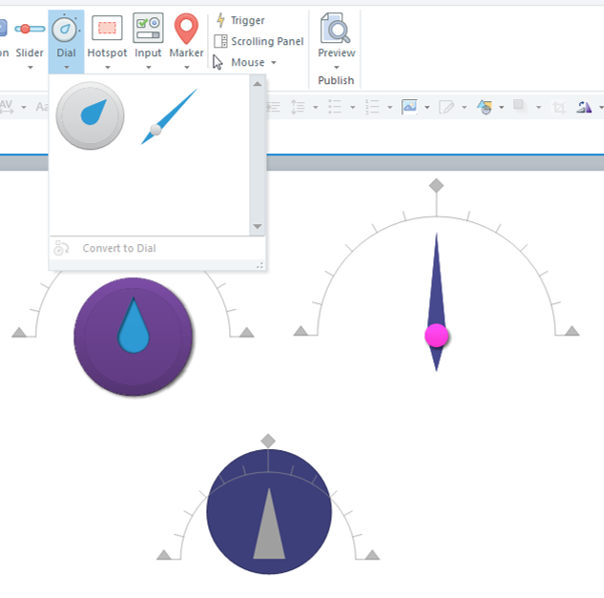
Insert a dial
Just like the new button options, the dial is now available under the Insert tab, in the Interactive Objects group.
New control event: When dial turns
Trigger wizard has been updated to include a new Control event: When dial turns. This lets you easily define what happens when a user interacts with your snazzy new dial.
Convert to dial
Convert to dial is a function that lets you convert any shape or image into a dial. Insert an image of your choice, open the Dial drop-down from the Insert tab, and click Convert to Dial. Your image will now behave like the built-in Dial options.
Verdict
Dials further expand Storyline’s easy interactivity and feedback options. The Convert to dial function means that customisation is easy and the possibilities are endless.
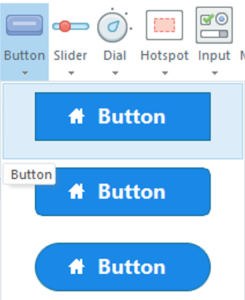
2. Square buttons

Okay, it’s just a shape. But it’s a new shape. And its a shape that the the user-community has said they want more than once. So, it makes the list.
In Storyline 2, default buttons were limited to two shapes. There were rounded-corner rectangle buttons and pill-shaped buttons. Everything was rounded.
Storyline 360 adds a sharper edge to these options.
How to use it
Under the Insert tab, the Interactive Objects group now includes square-cornered buttons too.
Verdict
There have always been workarounds. If you’re still on Storyline 2, you can manually add button states to a rectangle shape. But, for Storyline 360 users, having this new button shape on the menu will save time on projects that use a sharp-corner aesthetic. Importantly, too, it shows Articulate are actively listening to the wants if their users.
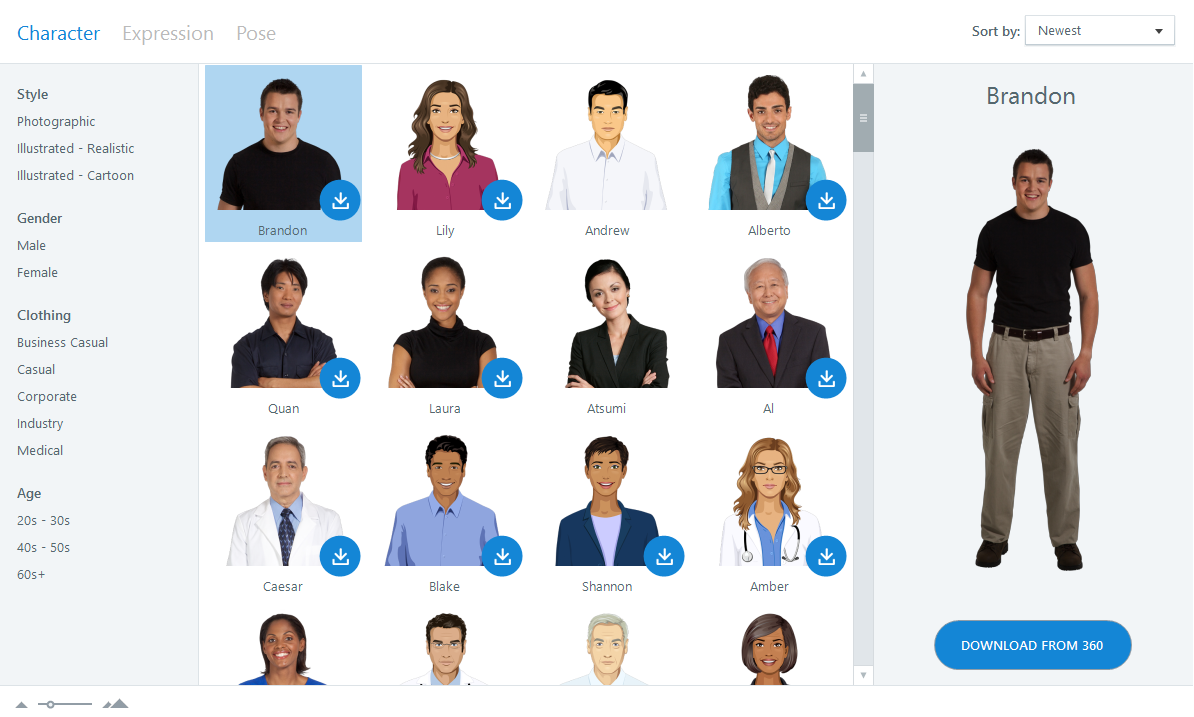
3. New characters
We’ve loved you, Atsumi—but we’re glad to be seeing other people.
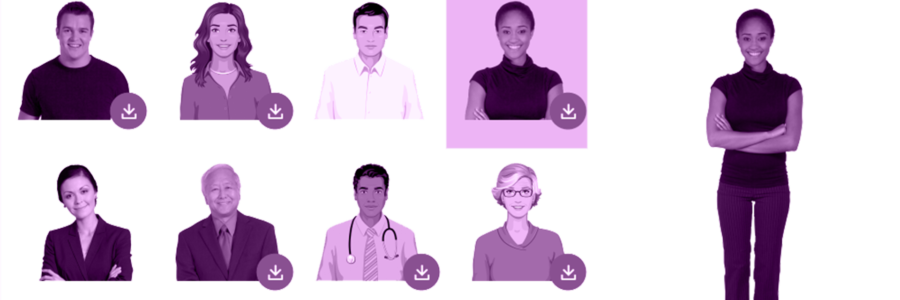
Until now, Atsumi has been the only free photographic character included with Storyline. She’s been adored, but has also become ubiquitous. Dare I say commonplace?
Storyline 360 has a new and greatly expanded Content Library. Storyline users near and far will appreciate the potential for visual variety this introduces.
Downloadable content types include both photographic and illustrated characters. The illustrated ones look pretty realistic. Check out Lily and Andrew, below.

How to use it
You can now access heaps of characters within Storyline. Some of them are part of the basic installation. Others need to be downloaded. If you’ve got a 360 subscription, even the downloadable ones are free.
Verdict
This is a great big win for Storyline 360. It will help designers and developers find characters that are right for their courses. A wider range makes it easier to find a good fit. It also means projects will be less samey.
Related videos
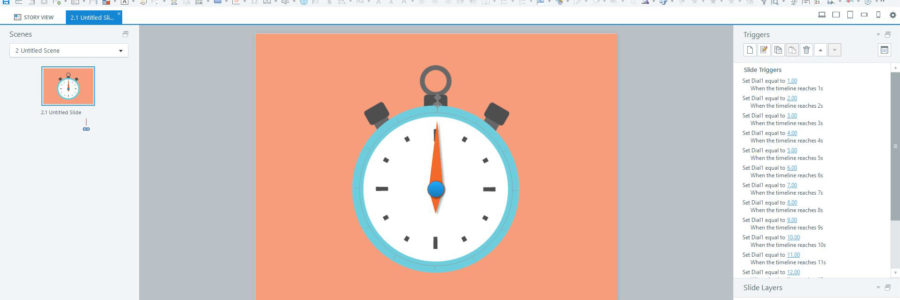
Veronica B’s recorded a vid showing how to insert and format a dial into your Storyline 360 project.
In the sequel, Veronica B takes dials a step further. Here, she shows how to create a simple timer using a dial in Storyline 360.
That’s David’s take on Storyline 360’s dials, square buttons and new characters. Do you agree?
If you’ve found other new objects in Storyline 360 that you reckon are even better, let us know! Comment below!
 David is a doctor of comms, Storyline Developer‘s creative director as well as brand and business developer at Copy Transmission. He’s got L&D for miles. He’s got brand and tech for days. Yet, he does it all with concision.
David is a doctor of comms, Storyline Developer‘s creative director as well as brand and business developer at Copy Transmission. He’s got L&D for miles. He’s got brand and tech for days. Yet, he does it all with concision.
For Storyline Training at your organisation, get in touch. Our experts have training solutions for both Storyline 2 and Storyline 360. Our tips and tricks engage everyone, from novices through to know-it-alls.